BA0451
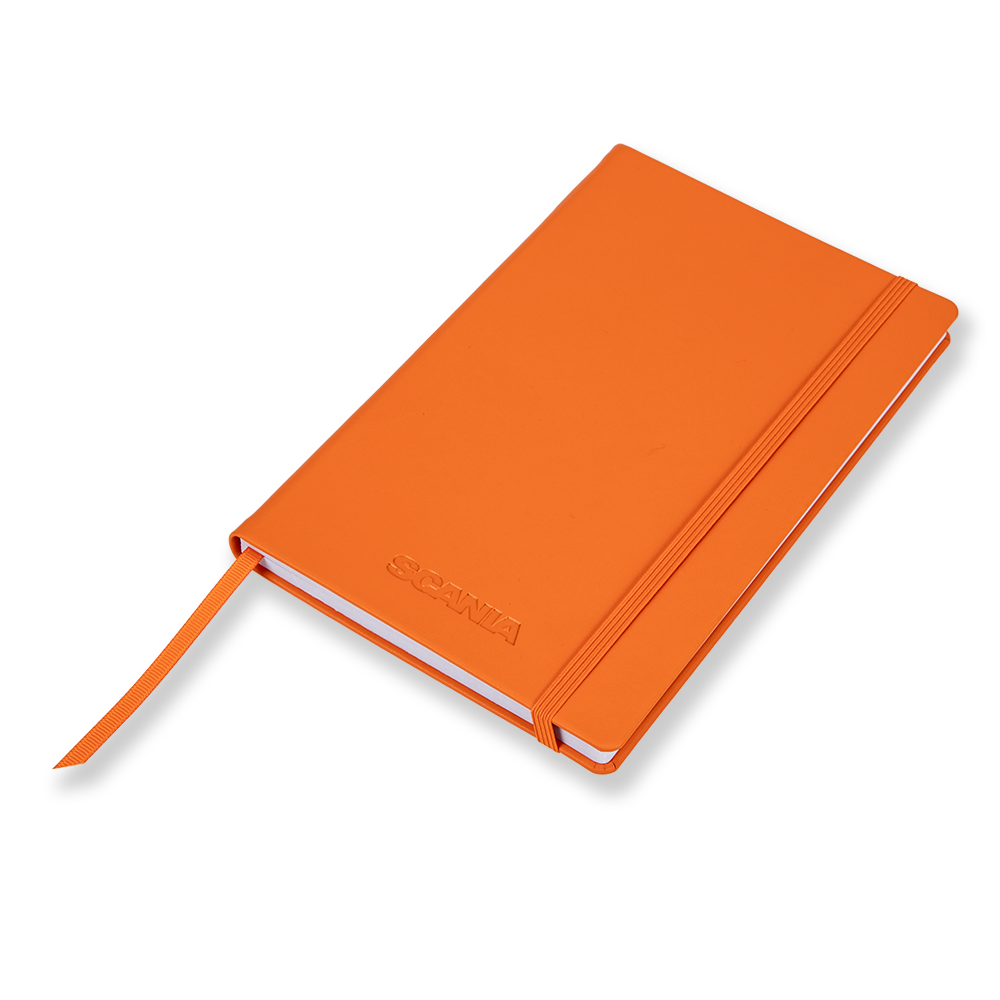
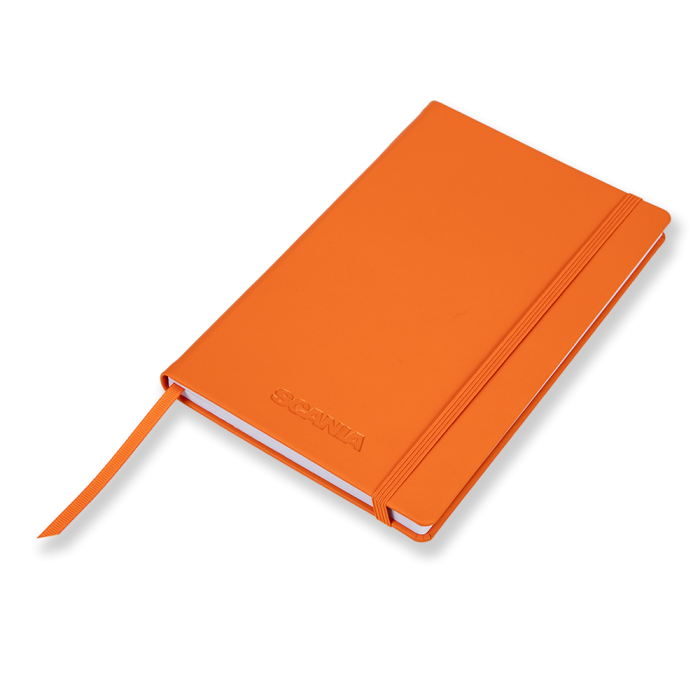
Pomarańczowy notatnik
25,15 €
Podana cena zawiera 25% VAT. Podatek VAT zostanie ponownie obliczony przy kasie na podstawie wybranego kraju dostawy.
Ostateczna cena nie będzie wyższa niż wcześniej pokazana cena produktu.
Opis
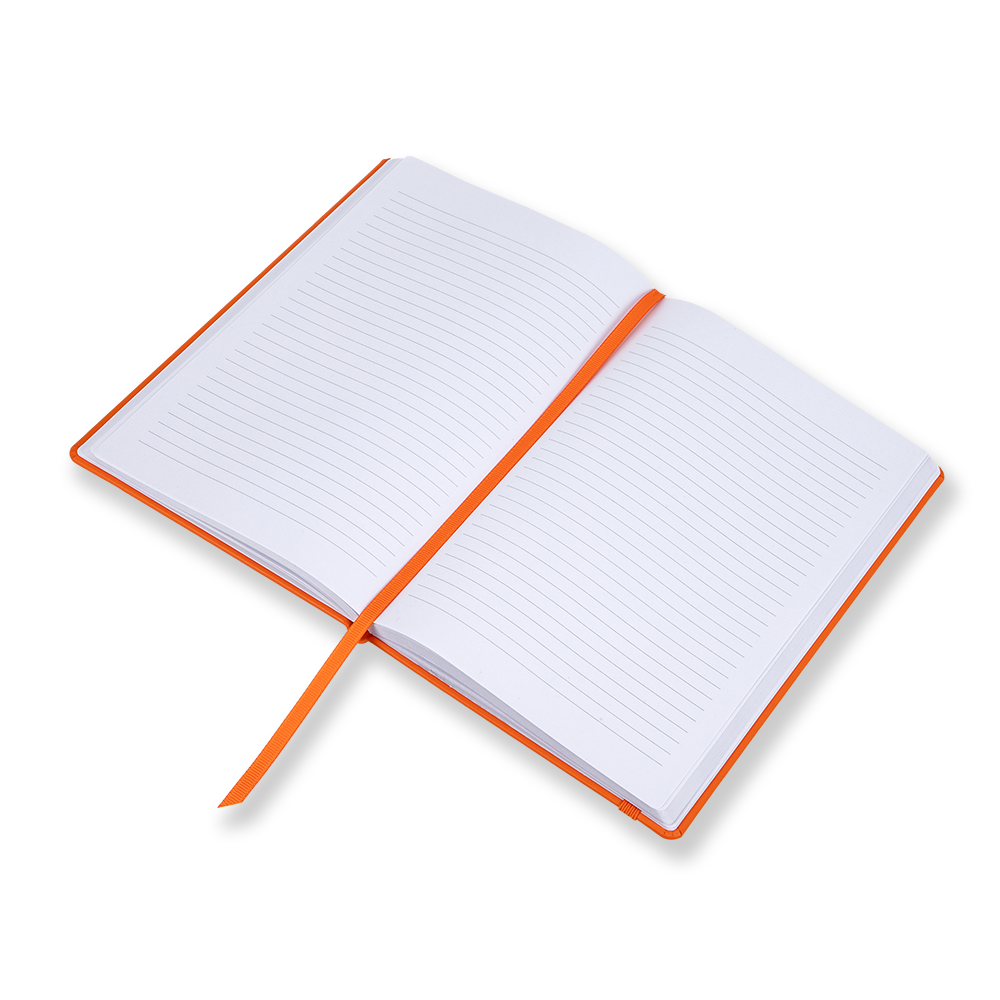
Szczegóły: Pomarańczowy notatnik wykonany z tworzywa RPET, materiału przypominającego miękką skórę licową. Gumka i tasiemka do zaznaczania stron w pasującym kolorze pomarańczowym. Wytłoczony Wordmark z przodu.
Material: Tworzywo RPET i papier
Kolor: Pomarańczowy
Rozmiar: A5